How HTML Requests Work
Resources like HTML files may be retrieved via the HTTP protocol. It
is a client-server protocol, which means that all requests for data
transmission on the Internet are initiated by the recipient, which
is frequently the Web browser. Clients and servers exchange separate
messages to communicate (as opposed to a stream of data). The
client, which is frequently a web browser, sends messages known as
requests, and the server responds with responses.
An illustration of a client-server system is the Web. It comprises
web clients (another term for browsers), which are information
consumers, and web servers, which are programs or machines that have
information to supply. The client-server architecture is used by
many systems; the web is only the most well-known example.

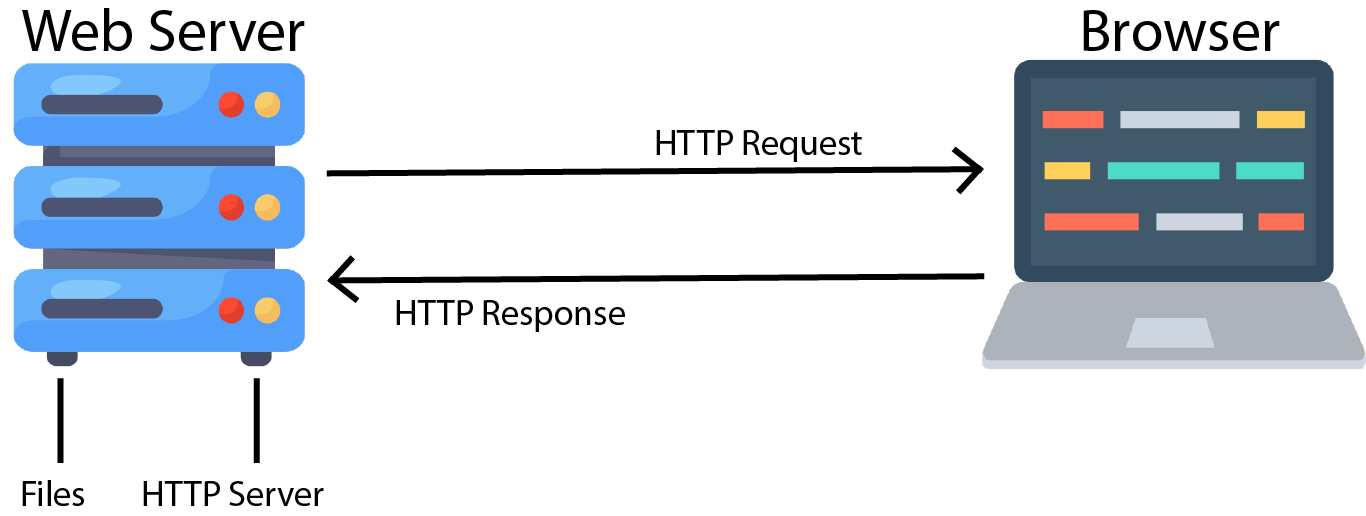
The following illustration demonstrates the process that occurs when a client browser requests to view a website. The first step is that the HTTP request is sent from the client computer to the HTTP/or HTTPS web server retrieving the static resources such as HTML files and/or dynamic resources such as the web application database. Subsequently, HTTP responses are sent to the client in the form of an HTTP/or HTTPS response. The request information is then displayed on the client's browser and the process repeats if additional requests are made.